INFORMATION DESIGN - EXERCISES
07/01/19 - 24/01/19 (Week 1 - Week 3)
Yeap Phay Min (0331073)
Information Design
Exercises
LECTURE NOTES
07/01/19 (Week 1)
No lecture was given on the first day, we just went through the module outline and the assignment briefs.
08/01/19 (Week 1)
In the second class, we got a lecture on the brief history of information visualisation. In this lecture, we learned that the goal of visualising information is to showcase something in uncomplicated terms that can be easily understood. Information design also intends to add knowledge to the information shown through spatial, quantitative and chronological relationships. We got to look at some infographics as well as a video explaining about an infographic that is effective in displaying the necessary information.
Here is the set of lecture slides prepared by our lecturer.
We were also informed that we needed to divide ourselves into groups of 5 or 6, and present on a topic given. The topic to be presented in Thursday's class is regarding Manuel Lima's 9 Directives Manifestos.
10/01/19 (Week 1)
In this class, my group and I got to deliver a presentation on Manuel Lima's 9 Directives Manifestos, as well as listen to other group's presentations. Through this lecture, I got to learn about the importance of organising information in an effective way to be easily understood by the target audience.
The 9 Directives Manifesto consists of:
1. Form Follows Function
2. Interactivity is Key
3. Cite Your Sources
4. The Power of Narrative
5. Do Not Glorify Aesthetics
6. Look For Relevancy
7. Embrace Time
8. Aspire For Knowledge
9. Avoid Gratuitous Visualisation
Feedback: Mr Kannan gave a general feedback that when it comes to presentations, we should have eye contact with the audience, include pictures as examples and have a good organisation and planning between the team members.
For the next presentation, the topic is on Saul Wurman's L.A.T.C.H., and this is to be done in groups as well.
For the next presentation, the topic is on Saul Wurman's L.A.T.C.H., and this is to be done in groups as well.
15/01/19 (Week 2)
In Tuesday's class, we got to present on the topic of information organisation with Saul Wurman's L.A.T.C.H.. Through the process of researching on this topic, I got to learn about the 5 principles in which information can be organised. This is also known as The Five Hat Racks.
L.A.T.C.H. is a term used to describe the method of organisation through 5 principles.
L - Location
A - Alphabet
T - Time
C - Category
H - Hierarchy
In this topic, I learned and understood that these principles are useful to use when it comes to organising information, and the principles can be combined and doesn't have to make use of just one of it.
Feedback: The examples shown in the slides were good and interesting, however the lecturers felt that we did a better job and presenting information in the previous lecture.
For the next presentation this Thursday, it will be a topic about chunking.
17/01/19 (Week 2)
In this class, we got to present our prepared lecture slides on the topic of chunking.
From this lecture, I learned that chunking is a useful process of assembling chunks of information into larger units, and that is able to "hack" the limits of our memory, making us remember it easier.
17/01/19 (Week 2)
In this class, we got to present our prepared lecture slides on the topic of chunking.
From this lecture, I learned that chunking is a useful process of assembling chunks of information into larger units, and that is able to "hack" the limits of our memory, making us remember it easier.
Feedback: The lecture was well explained with good examples shown. However some of the examples could be elaborated on more clearly. Ms Anis also mentioned that we should always do our research and revise on it before giving a presentation.
29/01/19 (Week 4)
In this class, we were given a task to prepare a lecture on isometric design as good design practice and share our findings with the class.
Through the lecture I learned that isometric design is about 3 dimensional drawings on a 2 dimensional surface, represented through a vertical axis and 2 horizontal axes. It is also used for its aesthetics, readability and functional aspects.
29/01/19 (Week 4)
In this class, we were given a task to prepare a lecture on isometric design as good design practice and share our findings with the class.
Through the lecture I learned that isometric design is about 3 dimensional drawings on a 2 dimensional surface, represented through a vertical axis and 2 horizontal axes. It is also used for its aesthetics, readability and functional aspects.
INSTRUCTIONS
AE Basic
07/01/19 (Week 1)
For our first class, Mr Jeff gave us a simple exercise to refresh our mind on Adobe After Effects. We were required to come up with anything we were interested it and make a simple animated infographic about it.
I decided to create an infographic regarding Taylor Swift's US iTunes Albums Charts. I started with creating the layout in Adobe Illustrator and import it to Adobe After Effects for the animating process.
 |
| Fig1.1: Process of editing in Adobe Illustrator |
 |
| Fig1.2: Outcome of the layout (static) |
 |
| Fig1.3: Process of editing in Adobe After Effects #1 |
 |
| Fig1.4: Process of editing in Adobe After Effects #2 |
Here's the final outcome!
Quantifiable Charts: Buttons
08/01/19 (Week 1)
In this class, we got to do an exercise involving buttons! We were each given a set of buttons of a colour. I decided to go for the buttons with pastel pink and coral tones. With the buttons, we needed to count them and organise the data based on their texture, number of holes and size.
Here are the picture of the and a summary of the data I counted.
The task for this exercise is to create an information poster, including the data of 5 different coloured buttons. The information should be illustrated in an illustrative visual manner. The duration for this exercise if just one week so we should not complicate things, and try to display the necessary data in a clear and interesting way.
14/01/19 (Week 2)
For Monday's class, we were introduced to how we could add effects to numbers on Adobe After Effects.
For our exercise, it is of course related to numbers. Each group had a certain theme and my group's theme is regarding currency. We were required to come up with a simple animation, showcasing the information on the respective theme.
I decided to go with the currency exchange for British Pound and Japanese Yen. I started with the layout in Adobe Illustrator and then import it to Adobe After Effects.
Here is the final outcome!
L.A.T.C.H
15/01/19 - 03/02/19 (Week 2 - Week 4)
In this class, we were introduced to our second exercise in which we are required to organise Pokemon characters using L.A.T.C.H, and create a silent 30 seconds animation about it.
To start off, I search up pictures of Pokemon and looked through the characters to see which are the ones I would like to use. I wasn't really familiar with Pokemon, so my friends helped me out with the character's names and which generation it's from.
My 4 chosen characters were eevee, jumpluff, mismagnius and skitty!
With the information gathered, I organised them wit the L.A.T.C.H method.
Then I proceeded with the sketches on how I want my animation to be like.
I also created a colour palette!
I started with illustrating how I want the animation to be like by using different artboards, and then put them in a new file with the separate layers to be later on imported to after effects.
Here is the final outcome!
08/01/19 (Week 1)
In this class, we got to do an exercise involving buttons! We were each given a set of buttons of a colour. I decided to go for the buttons with pastel pink and coral tones. With the buttons, we needed to count them and organise the data based on their texture, number of holes and size.
Here are the picture of the and a summary of the data I counted.
 |
| Fig2.1: Picture of the buttons |
 |
| Fig2.2: Data collected |
The task for this exercise is to create an information poster, including the data of 5 different coloured buttons. The information should be illustrated in an illustrative visual manner. The duration for this exercise if just one week so we should not complicate things, and try to display the necessary data in a clear and interesting way.
2 examples were also shown to us as a reference.
 |
| Fig2.3: Example #1 |
 |
| Fig2.4: Example #2 |
To start off, I selected the 5 colours of buttons that I wanted to use in my poster, and gathered all the data about them.
Then, I proceeded with the sketches to have a better idea of what I wanted my poster to look like.
 |
| Fig2.6: Sketches |
After that, I created a colour palette and selected the typefaces I want to use in my poster.
 |
| Fig2.7: Theme - colour palette and typeface |
With the sketches and moodboard, I had a better idea of the style I'm going for, and I proceeded to start with my poster on Adobe Illustrator.
 |
| Fig2.8: Process of editing the button's data |
 |
| Fig2.9: Completion of all 5 colours |
Once I completed assembling the data for all 5 buttons, I started to work on the layout.
 |
| Fig2.10: Experimenting with the layout #1 |
 |
| Fig2.11: Experimenting with the layout #2 |
 |
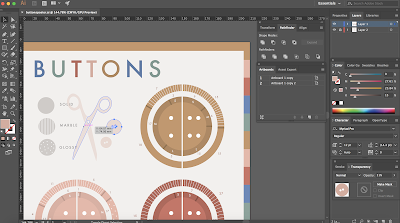
| Fig2.12: Process of editing the final layout #1 |
 |
| Fig2.13: Process of editing the final layout #2 |
Here is the outcome of the poster for the buttons!
AE Dynamic Numbers |
| Fig2.14: Final Outcome - Buttons Infographic Poster |
14/01/19 (Week 2)
For Monday's class, we were introduced to how we could add effects to numbers on Adobe After Effects.
 |
| Fig3.1: Trying out effects for numbers |
For our exercise, it is of course related to numbers. Each group had a certain theme and my group's theme is regarding currency. We were required to come up with a simple animation, showcasing the information on the respective theme.
I decided to go with the currency exchange for British Pound and Japanese Yen. I started with the layout in Adobe Illustrator and then import it to Adobe After Effects.
 |
| Fig3.2: Editing the layout in Illustrator |
 |
| Fig3.3: Outcome of the layout - static |
 |
| Fig3.4: Editing the animation in After Effects #1 |
 |
| Fig3.5: Editing the animation in After Effects #2 |
Here is the final outcome!
L.A.T.C.H
15/01/19 - 03/02/19 (Week 2 - Week 4)
In this class, we were introduced to our second exercise in which we are required to organise Pokemon characters using L.A.T.C.H, and create a silent 30 seconds animation about it.
To start off, I search up pictures of Pokemon and looked through the characters to see which are the ones I would like to use. I wasn't really familiar with Pokemon, so my friends helped me out with the character's names and which generation it's from.
My 4 chosen characters were eevee, jumpluff, mismagnius and skitty!
With the information gathered, I organised them wit the L.A.T.C.H method.
 |
| Fig 4.1: Organising information |
Then I proceeded with the sketches on how I want my animation to be like.
 |
| Fig 4.2: Sketches |
I also created a colour palette!
 |
| Fig 4.3: Colour Palette |
I started with illustrating how I want the animation to be like by using different artboards, and then put them in a new file with the separate layers to be later on imported to after effects.
 |
| Fig 4.4: Illustrating the layout |
 |
| Fig 4.5: Separating elements into different layers |
 |
| Fig 4.6: Editing the animation #1 |
 |
| Fig 4.7: Editing the animation #2 |
Here is the final outcome!
After Effects Animation Exercise
31/1/19 (Week 4)
In this class, we were introduced to a set of effects we could download and make use of in After Effects.
 |
| Fig 5.1: https://misterhorse.tv |
Mr Kannan demonstrated to us on how it works, as well as some additional effects to the text in terms of the colours and tracking. We all got to try this out and it was pretty fun.
 |
| Fig 5.2: Process of editing a simple animation using the effects |
Here's the final outcome




Comments
Post a Comment