TYPOGRAPHY - EXERCISES
27/03/18 - 10/04/18 (Week 1 - Week 3)
Yeap Phay Min (0331073)
Typography
Exercises
______________________________________________________________________________
Lecture 1: Briefing & Introduction to Typography
27/03/18 (Week 1)
It’s the first class of this module, Typography!
Mr Vinod shared the module information booklet with us, and gave a brief on what this class is about and what we can expect ourselves to be doing in the upcoming weeks. He also told us to create an e-portfolio in which will be used to record and compile lecture notes, exercises and assignments briefs, our works, feedbacks and also our reflections.
Moving on from that, he started our first lecture which was an introduction to typography. He started it off by asking us “what is typography?”, and we got to hear some answers from the class. Then, he proceeded the lecture by explaining to us about what typography is. From the lecture, I understood that typography consists of constructing letterforms, how we enhance or present a message as well as the aspects of composition and communication. It can be seen in many places, such as certificates, websites and books. For a small glimpse into the background history of typography, it has developed over 500 years, from calligraphy to lettering to typography. We were also introduced to three terminologies which are font, typeface and type family.
Font: The process of designing a typeface
Typeface: The individual weight in type family (example: Times New Roman in Bold/Italics)
Type family: The typeface designs from the basic alphabets (example: Times New Roman)
Before ending the class, Mr Vinod shared some works from our seniors to let us have an idea on what exercises we’ll be doing next week.
03/04/18 (Week 2)
There was no lecture this week and we just proceeded with the calligraphy exercises.
Lecture 2: Development/Timeline of Typography
Calligraphy
03/04/18 (Week 2)
To start off this exercise, we went back to basics, starting with vertical, horizontal and also circular strokes. This was a good practice as we got to have a feel of the calligraphy pen.
After multiple times of testing out these lines, I transferred them to another paper.
I decided to go with my second sketch in the brush lettering type of style as I liked how the letters were formed by thick and thin lines. I drew the letters at the same height for each, to showcase ‘consistency’. I’m a person that prefers doing things the same consistent way like I’m comfortable and used to (kind of like a routine), as I can be someone that’s afraid to take risks and try new things. In addition to that, I feel like it is important for me to remain consistent with the work I do, making sure I don’t slack off. Overall, I much prefer having my actions in life be consistent.
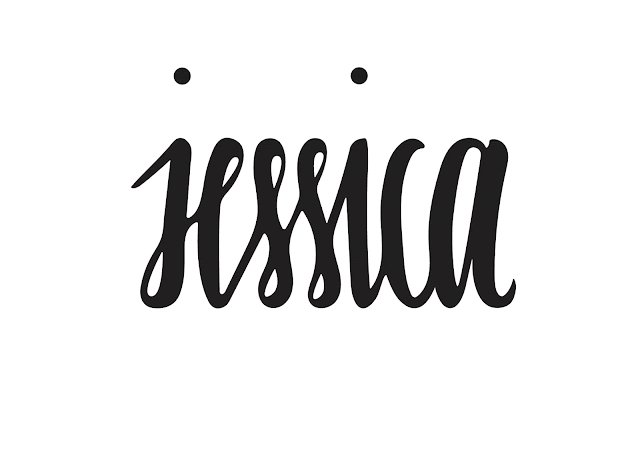
Once that is done, we were required to animate our names using Adobe Illustrator. Mr Vinod and Mr Shamsul gave the idea that I could animate the circles of 'j' and 'i' I animated the two “dots/circles” above the letters ‘j’ and ‘i’, making it seem like it has dropped from the top and bounced back a little.
I've decided to show the characteristic - consistency, by making both the circles 'drop' with a consistent distance.
I also tried a different way of animating it, but wasn't completely satisfied with how it turned out.
After getting feedback from Mr Vinod, I decided to make both the circle drop as it'd make the overall outcome look more consistent since it drops at the same time.
Type Expressions
After receiving feedback, I realised that the letter 'D' looks like it's turning instead of falling, and it isn't necessary to make the letter 'D' drop as well. So, I decided to give this another try.
____________________________________________________________
General feedback: When writing calligraphy, it is important to keep your pen slanted, holding it with an angle. We should also remain a constant distance between each alphabets while writing.
Specific feedback: Mr Vinod said that it was good that I updated my e-portfolio for the previous week as well as the further reading. He advised me to continue updating my blog every week so I don’t have to rush it later on.
10/04/18 (Week 3)
Specific feedback: My vertical, horizontal and circular lines are good as well as my alphabets except for the letter ‘Q’ as it was incorrectly written. As for the quotes, I needed some improvement on it. Mr Vinod said that I was better at writing the alphabets separately, and I could try to make my letters for the quotes more consistent. As for my blog, it was good as I had updated it.
17/04/18 (Week 4)
Specific feedback: Mr Vinod said that my writing of the quote is decently good, but I could try to make it look better by reducing the spacing between the letters as it might make the final outcome look better. He told me to give it another go and see how it turns out. My blog was properly updated for the week so that was good.
24/04/18 (Week 5)
________________________________________________________________
27/03/18 (Week 1): First class of this module went pretty well. I got to learn some things about typography as well as a few terminologies. It was interesting to see some of our senior’s works as well.
03/04/18 (Week 2): We started with the calligraphy exercises and I struggled with my lines, especially the circular strokes. We also started writing the alphabets and it was pretty challenging for me. I wasn’t really satisfied with what I’ve done in class so I might redo them again as further practice at home.
10/04/18 (Week 3): We got to learn about the background history of typography which was interesting. After the lecture we started on our quotes and I had some struggles making each letters look consistent with one another.
17/04/18 (Week 4): We developed our lettering designs further, using Adobe Illustrator and Photoshop which was great as we got to experiment with creating letterings digitally.
24/04/18 (Week 5): In this class, we had to express six words and I struggled with expressing some of the words. However it was a good experience to explore different ways to express a certain word and also get used to using Adobe. Illustrator
03/04/18 (Week 2): I noticed that my lines tend to go a little wavy and not straight, and my lines aren’t properly slanted. Also, my circular lines aren’t really consistent.
10/04/18 (Week 3): I realised that it isn’t easy for me to write the entire quote out, making each letters look consistent with each other.
17/04/18 (Week 4): While I was tracing my name using the pen tool, I realised that I couldn’t get the curved lines to be perfect.
24/04/18 (Week 5): I noticed that I couldn't get the words 'stress' and 'quick' to be expressive enough.
03/04/18 (Week 2): I found that if I focus on my strokes and make sure I’m holding the pen at angle when I’m writing, it helps my lines turn out better.
10/04/18 (Week 3): I realised that my strokes for each alphabet weren’t as good as before, and my calligraphy pen was now super blunt, which may have affected the way I was writing.
17/04/18 (Week 4): I found that there was a smooth tool in illustrator in which can be used to help my curve lines look much smoother.
Complete Calligraphy Skills by Vivien Lunniss
Natural Uncials: These are letters that are found in the early evolution of scripts. It is also often seen in Christian books as a big amount of them were produced at that same and this style of calligraphy was ideal since it can be quickly written.
Black Letter (Gothic): This type of lettering had been compressed over about 200 years into heavy and narrow styles of the late medieval period. The appearance may seem difficult to read but it was not a problem during the medieval times because the text was commonly paired with an illustration.
Round hand (Foundational Hand): This style of script is beautifully clear and easy to read, with a consistent simplicity to it that make use of a consistent angle of the pen. It is also considered to be a great style of script to learn formal writing.
Yeap Phay Min (0331073)
Typography
Exercises
______________________________________________________________________________
LECTURE NOTES
Lecture 1: Briefing & Introduction to Typography
27/03/18 (Week 1)
It’s the first class of this module, Typography!
Mr Vinod shared the module information booklet with us, and gave a brief on what this class is about and what we can expect ourselves to be doing in the upcoming weeks. He also told us to create an e-portfolio in which will be used to record and compile lecture notes, exercises and assignments briefs, our works, feedbacks and also our reflections.
Moving on from that, he started our first lecture which was an introduction to typography. He started it off by asking us “what is typography?”, and we got to hear some answers from the class. Then, he proceeded the lecture by explaining to us about what typography is. From the lecture, I understood that typography consists of constructing letterforms, how we enhance or present a message as well as the aspects of composition and communication. It can be seen in many places, such as certificates, websites and books. For a small glimpse into the background history of typography, it has developed over 500 years, from calligraphy to lettering to typography. We were also introduced to three terminologies which are font, typeface and type family.
Font: The process of designing a typeface
Typeface: The individual weight in type family (example: Times New Roman in Bold/Italics)
Type family: The typeface designs from the basic alphabets (example: Times New Roman)
Before ending the class, Mr Vinod shared some works from our seniors to let us have an idea on what exercises we’ll be doing next week.
03/04/18 (Week 2)
There was no lecture this week and we just proceeded with the calligraphy exercises.
Lecture 2: Development/Timeline of Typography
10/04/18 (Week 3)
This week, we got a lecture on the development/timeline of typography. To start the lecture, Mr Vinod told us that the informations stated are from the perspective of the western world. Then, he introduced the early letterform development of Phoenician to Roman. I understood that this was initially done by either scratching into wet clay with sticks or carving stones. I also learnt that the Greek developed a writing style called ‘boustrophedon’, meaning how ox ploughs. This writing style allows the readers read from right to left, and left to right.
 |
| Fig 1.1: Example of boustrophedon |
After that, we got a look into the hand script from 3th - 10th century C.E.. We were introduced to the term square capitals. The compressed version of this was called rustic capitals. This was faster and easier to write, but harder to read as it has been compressed. For this, the pen is held at an angle around 30 degrees off perpendicular. Square and rustic capitals were often used in documents.
17/04/18 (Week 4)
There was no lecture this week and we just proceeded with the lettering exercise.
24/04/18 ( Week 5)
There was no lecture this week and we continued with the type expression exercise.
There was no lecture this week and we just proceeded with the lettering exercise.
24/04/18 ( Week 5)
There was no lecture this week and we continued with the type expression exercise.
__________________________________________________________________________
INSTRUCTIONS
Calligraphy
03/04/18 (Week 2)
To start off this exercise, we went back to basics, starting with vertical, horizontal and also circular strokes. This was a good practice as we got to have a feel of the calligraphy pen.
 |
| Fig 2.1: Rough draft / practice of strokes |
After multiple times of testing out these lines, I transferred them to another paper.
 |
| Fig 2.2: First attempt. Lines weren't slanted so I decided to do it again |
 |
| Fig 2.3: Final Outcome: Horizontal, Vertical & Circular strokes |
Moving on from that practice, we had to choose the hands we want to work with. I went with round hand as I like the way it looks. We practiced this by writing the alphabets A-Z. I struggled to get the strokes right, but I slowly got the hang of it after a few practices. |
 |
| Fig 2.5: References |
10/04/18 (Week 3)
Once all the vertical, horizontal and circular strokes, as well as the alphabets a-z were completed, it is time to write out a quote that’s around 3 lines long. I decided to go with the quote “Life does not have to be perfect to be wonderful” as I really love the meaning of it. Initially, I struggled with writing the quote as the spacing of the alphabets were inconsistent when I wrote it.
 |
| Fig 2.10: Practices of writing the quote |
 |
| Fig 2.11: Final Outcome: Graph Paper |
Once that is done, I transferred it onto a piece of white paper.
 |
| Fig 2.14: Sketches #2 |
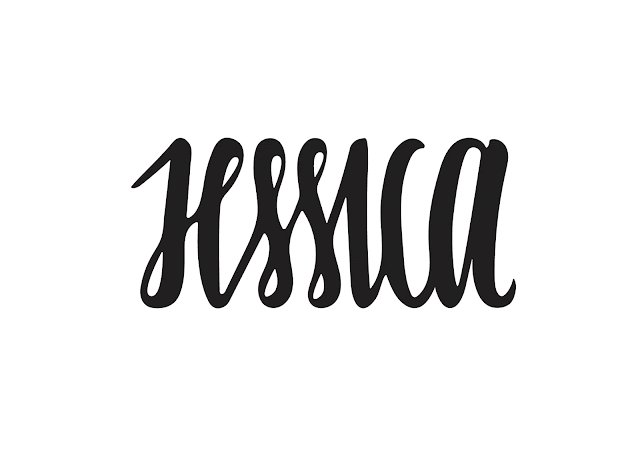
I decided to go with my second sketch in the brush lettering type of style as I liked how the letters were formed by thick and thin lines. I drew the letters at the same height for each, to showcase ‘consistency’. I’m a person that prefers doing things the same consistent way like I’m comfortable and used to (kind of like a routine), as I can be someone that’s afraid to take risks and try new things. In addition to that, I feel like it is important for me to remain consistent with the work I do, making sure I don’t slack off. Overall, I much prefer having my actions in life be consistent.
After choosing that lettering, I recreated it using Adobe Illustrator. I took a picture of the lettering and traced it using the pen tool. This took a while to trace but I was satisfied with the outcome as it showed the thick and thin lines nicely.
 |
| Fig 2.15: Selected sketch of name (showcasing consistency) |
 |
| Fig 2.16: Tracing of name using pen tool in Adobe Illustrator |
 |
Fig 2.17: Final Outcome of Name - Static (Consistency) |
Once that is done, we were required to animate our names using Adobe Illustrator. Mr Vinod and Mr Shamsul gave the idea that I could animate the circles of 'j' and 'i' I animated the two “dots/circles” above the letters ‘j’ and ‘i’, making it seem like it has dropped from the top and bounced back a little.
 |
| Fig 2.18: Artboards in Adobe Illustrator |
 |
| Fig 2.19: Name - Animated (Consistency) |
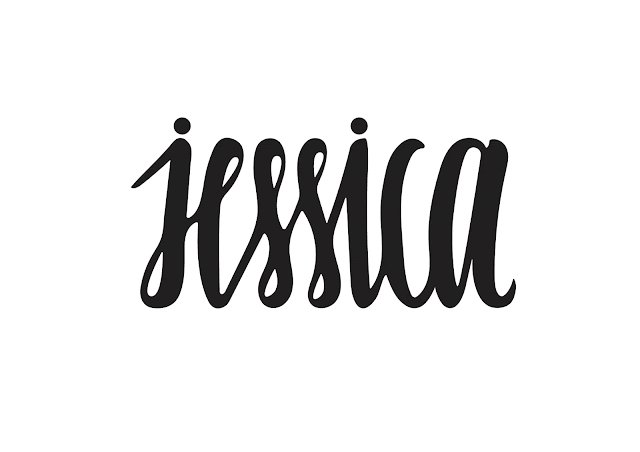
I've decided to show the characteristic - consistency, by making both the circles 'drop' with a consistent distance.
I also tried a different way of animating it, but wasn't completely satisfied with how it turned out.
 |
| Fig 2.20: Name - Animated (Consistency) |
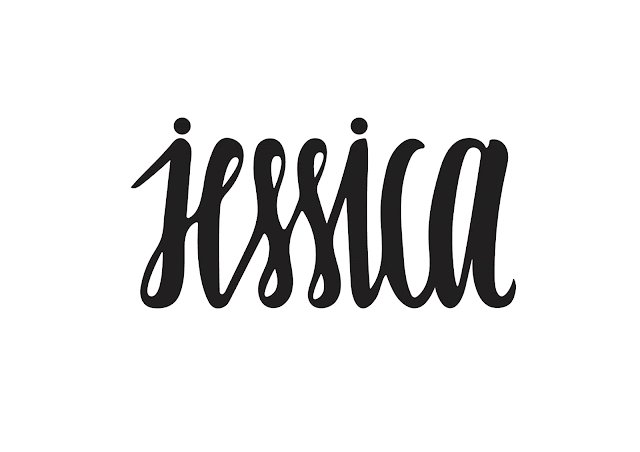
After getting feedback from Mr Vinod, I decided to make both the circle drop as it'd make the overall outcome look more consistent since it drops at the same time.
 |
| Fig 2.21: Final Outcome of Name - Animated (Consistency) |
24/04/18 (Week 5)
In the previous week, we were given six words and 10 typefaces, in which we had to showcase the expression of the individual word using the letters that make up the word.
 |
| Fig 2.22: Initial ideas of the six words |
 |
| Fig 2.23: Six Words: First Attempt |
I transferred the design of each of the six words into square boxes. Then, we all had the chance to share our ideas with Mr Vinod and get some feedback on it.
The feedback I got for each words:
Dead: The "D' that drops shouldn't be the last 'D', but the first one.
Drunk: Looks flowy rather than drunk.
Loud: Decent, and managed to express the word well.
Stress: Didn't express stress
Quick: Wasn't quick enough
Dark: Decent, could try with a dark background.
He also mentioned that we were allowed to use minimal lines to help express the words. Then, I proceeded with improving my letters to make it more expressive. All the words (except of stress and quick) were well and approved. However, I had to redo the two words several times as I couldn't get the words stress and quick expressive enough. Mr Vinod said that it was okay and I should just move on and start with the animation.
As for the animation, I decided to go with the word "dead" as I liked the way I expressed that word the most.
 |
| Fig 2.26: Artboards in Adobe Illustrator |
 |
| Fig 2.27: Outcome: Dead (Animated) |
After receiving feedback, I realised that the letter 'D' looks like it's turning instead of falling, and it isn't necessary to make the letter 'D' drop as well. So, I decided to give this another try.
 |
| Fig 2.28: Final Outcome: Dead (Animated) |
____________________________________________________________
FEEDBACK
03/04/18 (Week 2)General feedback: When writing calligraphy, it is important to keep your pen slanted, holding it with an angle. We should also remain a constant distance between each alphabets while writing.
Specific feedback: Mr Vinod said that it was good that I updated my e-portfolio for the previous week as well as the further reading. He advised me to continue updating my blog every week so I don’t have to rush it later on.
10/04/18 (Week 3)
Specific feedback: My vertical, horizontal and circular lines are good as well as my alphabets except for the letter ‘Q’ as it was incorrectly written. As for the quotes, I needed some improvement on it. Mr Vinod said that I was better at writing the alphabets separately, and I could try to make my letters for the quotes more consistent. As for my blog, it was good as I had updated it.
17/04/18 (Week 4)
Specific feedback: Mr Vinod said that my writing of the quote is decently good, but I could try to make it look better by reducing the spacing between the letters as it might make the final outcome look better. He told me to give it another go and see how it turns out. My blog was properly updated for the week so that was good.
24/04/18 (Week 5)
General feedback: There were some confusions about the format of how our blog should be like so Mr Vinod went through it again. He said that it is important to follow the format given. As for the type expressions, Mr Vinod said that we couldn’t distort the letters and we can use minimal lines.
Specific feedback: Mr Vinod said that the type expression for the words ‘dead’ and ‘loud’ are good, while ‘drunk’ and ‘dark’ needed minor improvements. As for the words ‘stress’ and ‘ quick’, he said that they weren’t expressive enough.
01/05/18 (Week 6)
General feedback: There was no class due to public holiday. Mr Vinod posted a message on Facebook with the comment that we could use the time to reconsider and rework our exercises to improve it. As for our e-portfolio, we should make necessary changes if it isn’t following the given format.
REFLECTION
EXPERIENCE
27/03/18 (Week 1): First class of this module went pretty well. I got to learn some things about typography as well as a few terminologies. It was interesting to see some of our senior’s works as well.
03/04/18 (Week 2): We started with the calligraphy exercises and I struggled with my lines, especially the circular strokes. We also started writing the alphabets and it was pretty challenging for me. I wasn’t really satisfied with what I’ve done in class so I might redo them again as further practice at home.
10/04/18 (Week 3): We got to learn about the background history of typography which was interesting. After the lecture we started on our quotes and I had some struggles making each letters look consistent with one another.
17/04/18 (Week 4): We developed our lettering designs further, using Adobe Illustrator and Photoshop which was great as we got to experiment with creating letterings digitally.
24/04/18 (Week 5): In this class, we had to express six words and I struggled with expressing some of the words. However it was a good experience to explore different ways to express a certain word and also get used to using Adobe. Illustrator
OBSERVATION
03/04/18 (Week 2): I noticed that my lines tend to go a little wavy and not straight, and my lines aren’t properly slanted. Also, my circular lines aren’t really consistent.
10/04/18 (Week 3): I realised that it isn’t easy for me to write the entire quote out, making each letters look consistent with each other.
17/04/18 (Week 4): While I was tracing my name using the pen tool, I realised that I couldn’t get the curved lines to be perfect.
24/04/18 (Week 5): I noticed that I couldn't get the words 'stress' and 'quick' to be expressive enough.
FINDINGS
03/04/18 (Week 2): I found that if I focus on my strokes and make sure I’m holding the pen at angle when I’m writing, it helps my lines turn out better.
10/04/18 (Week 3): I realised that my strokes for each alphabet weren’t as good as before, and my calligraphy pen was now super blunt, which may have affected the way I was writing.
17/04/18 (Week 4): I found that there was a smooth tool in illustrator in which can be used to help my curve lines look much smoother.
24/04/18 (Week 5): I realised that walking around the class to see what others have come up with is a good thing, as you get to share ideas and get inspiration.
______________________________________________________________________________
FURTHER READING
27/03/18 (Week 1)
As the title states, this book is a complete guide to calligraphy as it is strongly informative. it contains 20 different lettering styles, each with its own background information, step-by-step guide on how the alphabets are written and more. I picked up this book at the library as I felt that this could really help me learn various calligraphy styles, especially three of them which are uncial, black letter and round hand.
I understood and learned that,
Natural Uncials: These are letters that are found in the early evolution of scripts. It is also often seen in Christian books as a big amount of them were produced at that same and this style of calligraphy was ideal since it can be quickly written.
Black Letter (Gothic): This type of lettering had been compressed over about 200 years into heavy and narrow styles of the late medieval period. The appearance may seem difficult to read but it was not a problem during the medieval times because the text was commonly paired with an illustration.
Round hand (Foundational Hand): This style of script is beautifully clear and easy to read, with a consistent simplicity to it that make use of a consistent angle of the pen. It is also considered to be a great style of script to learn formal writing.
Fig 3.2: Step-by-step guide on how to write A-Z: Natural Uncials
Fig 3.3: Step-by-step guide on how to write A-Z: Black Letter (Gothic)
Fig 3.4: Step-by-step guide on how to write A-Z: Roundhand (Foundational Hand)
The pictures above are taken from the book, which showcased the way each alphabet was written, along with arrows and little captions as a helpful guide to create each and every stroke of the letter.
03/04/18 (Week 2)
Type Style Finder by Timothy Samara |
| Fig 3.5: Book Cover |
This book contains a huge amount of type styles along with colour palettes. This is a good book for references, as it helps you to choose the ideal type style and colours to go along with it. The book is split into 4 categories which are moods, concepts, time + context and also age groups. Each category has its own group of themes and in each of them, there are various type styles and colour palettes to go with it.
 |
| Fig 3.6: Description of tranquil and typefaces that best suits the theme |
 |
| Fig 3.7: Colour palette for the theme |
 |
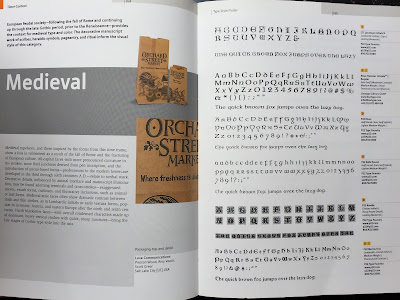
| Fig 3.8: Description of medieval and typefaces that best suits the theme |
 |
| Fig 3.9: Colour palette for the theme |
For each word as seen in the picture, there are many different type styles that best suits the theme. Several sample colour combinations are given as well to go along with the type styles.
From this book, I learned that many different type styles and colour schemes are used for different themes and we should always choose them wisely to match the message that we want to deliver. Overall, this is a good book for people that are unsure of what kind of type style to use and what colours best suit them.
10/04/18 (Week 3)
Letterwork by Brody Neuenschwander
 |
| Fig 3.10: Book Cover |
This book contains various creative letterforms used in the world of graphic design. It illustrates letterforms used in books, packaging, posters and television sequences from around the globe.
I was drawn to the section of the book called “Conveying the Message”. From this chapter, I understood and learned that graphics are part of visual communication. Letterforms are highly important in regards to communication for designers as it is used to deliver verbal information. Letterforms also carry emotional and aesthetic information that can affect how the message is being read, which is why the design of the letterform used is important and it should be suitable for the message we want to convey.
 |
| Fig 3.11: Theme: Friendly & Fun |
 |
| Fig 3.12: Theme: Nostalgic & Historical |
The pictures above showcases how different letterform designs are applied for various subjects. For each theme, the letterforms along with the colours are all different and suited for the message that’s being told.
17/04/18 (Week 4)
Lettering & Type by Bruce Willen and Nolen Strals
 |
| Fig3.13: Book Cover |
This book is really informative with contents regarding creating letters and designing typefaces. It includes theory, history, diagrams with explanation and several exercises. It also showcases that letters can be shaped creatively to make them interesting.
I got to learn about creating letters from a section of this book. I learned that most typefaces and lettering that we see doesn’t just ‘happen’ overnight. Even before it is drawn by hand or illustrated digitally, there has to be an idea behind it. When creating a lettering or type, the initial idea will first appear as rough sketches on pen and paper, and after multiple rounds of sketches where the letters are refined, it is then transferred to a computer in which the letters are rendered digitally. From this, I understood that creating letters are not an easy or fast process. It takes a lot of time and patience to make it perfect.
 |
| Fig 3.14: Development of font from sketch to digital #1 |
 |
| Fig 3.15: Development of font from sketch to digital #2 |
24/04/18 (Week 5)
Design: Type by Paul Burgess / Burge Agency
 |
| Fig 3.16: Book Cover |
This book contains a wide range of collections of type designs with examples from all around the world. I was drawn to a section of a book that discusses about minimal type written by Tony Seddon. It states that “less is so much more”. I clearly understood that when it says ‘less’, it doesn’t mean that there’s no effort put into it or anything. In fact, it isn’t easy to create a minimal type because you need the layout to ’say more’. In his opinion, it is a challenge for designers that work with text and or without images, to maintain things to be interesting without having to sacrifice clarity. In the book, I got to look at examples how minimal type is achieved from different countries.
 |
| Fig 3.17: Example of how minimal type is used: Canada |
 |
| Fig 3.18: Example of how minimal type is used: Germany |
This article also talks about hierarchy which is an important asset that’s available for designers as this helps to give a clear navigation through the entire layout. I learned that a way to achieve this can be done by using various contrasting type designs. However if you’re going for more of a simplicity look, we can reduce the number of typefaces and instead use contrasting weights.
01/05/18 (Week 6)
Stop Stealing Sheep & find out how type works by Erik Spiekermann & E.M. Ginger
 |
| Fig 3.19: Book Cover |
In this book, we can learn to effectively use the power of type. It is a classic handbook that will come in handy for designers that are passionate about good type. I was drawn to a chapter titled ‘how it works’, which discusses about how the legibility of a type is dependent on several principles such as the gap between each of the individual alphabets and also around words. I understood that selecting a typeface is an important aspect of making a design look good, but the spacing of the letters are equally as important.
Letters such as V, W and Y are often the problem letters as there can be gaps that occur between them and around particular combinations of the letters.
From this chapter, I learned and understood two terms which are kerning and tracking.
Kerning: This talks about making adjustments to the spacing between two letters for a more visually pleasing outcome. To get rid of the gaps, one can simply remove the space between the letters.
Tracking: This focuses on controlling the space between the characters globally, meaning that exact amount of spaces can be added between each of the characters of a certain text.
Tracking: This focuses on controlling the space between the characters globally, meaning that exact amount of spaces can be added between each of the characters of a certain text.
These two words can be confused with one another, but the concept is a little different.
















Nice blog!! Thanks for sharing it, it’s really helpful. Are you from a designers kingdom? Do you know that communication plays a vital role in design —it’s essential to establish a clear connection between the website and user and to help your users accomplish their goals. When we talk about communication in a web design context, we usually mean text. Here we are going to explain some of the basic tips on typographyin designing websites
ReplyDelete